* 본 포스트는 미르님이 올리신 "풍부한 웹 UI 구현을 위한 기술 집합체, AJAX(1)" 를 참고한 것입니다.
AJAX, 이름부터 생소한 분들이 계실 것 같습니다. 일단 발음은 아약스라고 읽으면 되고 ^^;, 한 줄로 요약하자면, 풍부한 웹 UI 구현을 위한 기술 집합체라고 합니다.
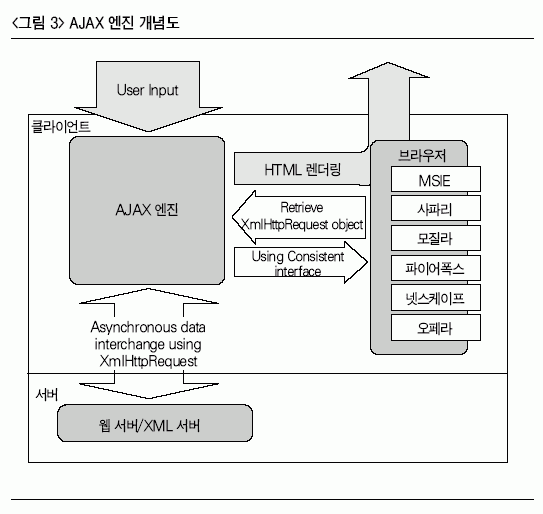
좀 더 자세히 설명하자면, AJAX는 웹에 이미 존재하는 DHTML, CSS, XML, XMLHttpRequest 등의 기술들을 합친 새로운 기술 또는 그 기술들을 이용하여 보여줄 수 있는 이용형태를 나타낸다고 합니다.
AJAX를 사용하는 목적은, 웹에서 액티브X, 플래시, 자바 애플릿 등에 의존했던 사용성, 접근성, 응답성의 향상이라고 합니다. 새로운 컨텐츠를 보여주기 위해 웹페이지 전체가 매번 리로딩 되는 것은 사용성과 응답성의 한계로 이어질수 밖에 없다고 하네요.
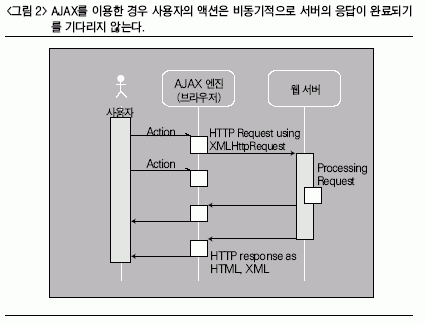
실제로 모든 사용자의 요청에 따른 액션에 대한 응답이 온 후에 다른 요청을 보내는 동기적인 사용 행태는 웹 어플리케이션의 중대한 한계점이라 할 수 있는데, 그럼 AJAX는 뭐가 다를까요?
AJAX는 기존 웹어플리케이션의 비효율성, 동기적인 액션의 단점을 해결할 수 있다고 합니다. 그리고 AJAX의 진정한 장점은 AJAX를 하기 위해서는 새로운 프로그래밍 언어를 배울 필요없이 기존에 사용하던 DHTML, 자바스크립트, CSS 등의 웹 기술을 그대로 이용하면 된다는 것입니다.
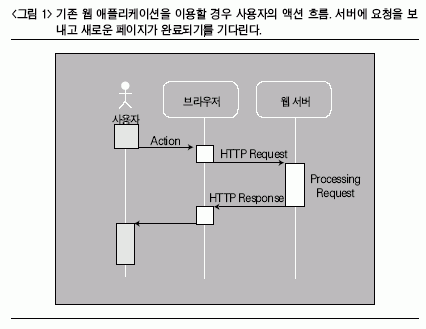
복잡한 설명보다 AJAX를 잘 보여주는 다음의 그림을 살펴보겠습니다.



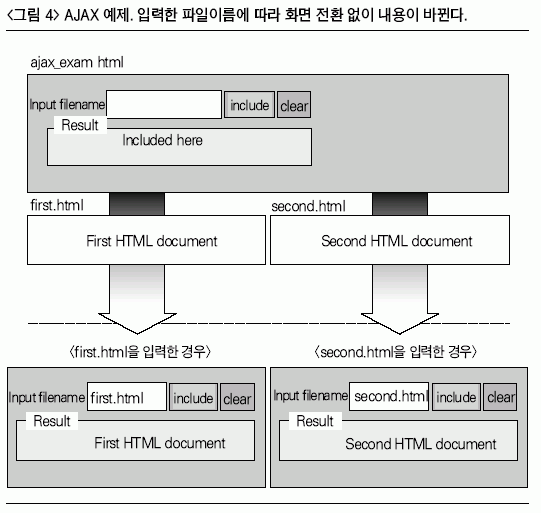
마지막 그림을 보시면 제일 직관적으로 알 수 있는데, AJAX를 이용할 경우 입력한 파일이름에 따라 화면전환 없이! 내용이 변경된다고 합니다.

'Hobby > Fun&Fun' 카테고리의 다른 글
| 틀려서 더욱 재미있는 광고! (2) | 2007.03.12 |
|---|---|
| 가야질 Best10 (0) | 2007.01.24 |
| 감자튀김은 ○○○에 찍어먹으면 맛있다? (1) | 2007.01.23 |
| 캠브릿지 대학의 연구결과! (1) | 2007.01.18 |
| 2006년 - 2004년 세계 10대 갑부! (0) | 2007.01.16 |


