태터툴즈를 기반으로 한 티스토리에서는 키워드라는 기능을 이용할 수 있습니다.
키워드는 자신의 블로그에 자주 등장하는 내용을 한꺼번에 포괄할 수 있는 단어로, 제목에 해당하는 곳에 "키워드"를 쓰고, 내용에는 실제 키워드에 대한 설명을 작성하면 됩니다.
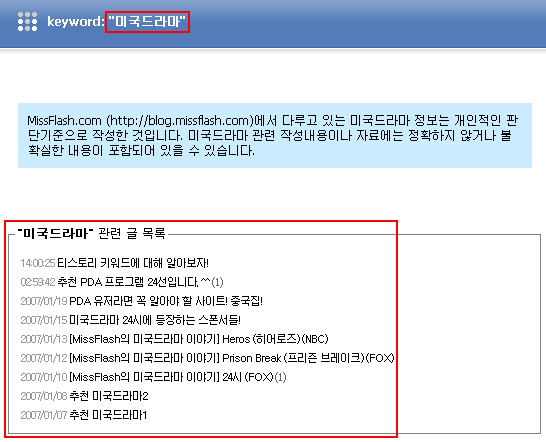
(MissFlash) 그렇다면 키워드의 장점은 뭘까요? 얼핏보면 태그와 비슷한 것 같지만... 키워드의 장점은 포스트 중 키워드로 등록된 단어를 클릭했을 때 해당 키워드창이 뜬다는 것입니다. 제 블로그의 경우 "미국드라마" 라는 키워드가 등록되어 있으니 따옴표안의 미국드라마 (←이것도 해당됩니다. ^^)를 클릭하면 키워드 창이 뜨는 것을 확인할 수 있을 겁니다.
다음의 예를 통해, 살펴보겠습니다.
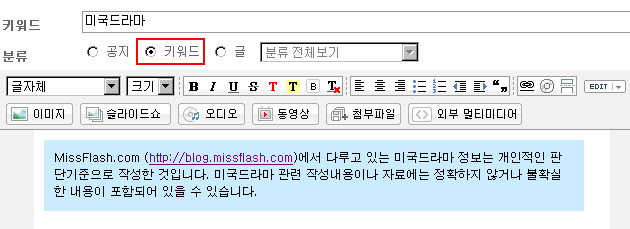
키워드는 글쓰기를 할 때, 분류를 통해 선택할 수 있습니다. 제 경우에는 "미국드라마"라는 키워드를 아래 파란색 박스의 내용과 같이 작성해 봤습니다.

이제 키워드 작성을 완료했습니다.
다음으로 플러그인을 추가해야 합니다.
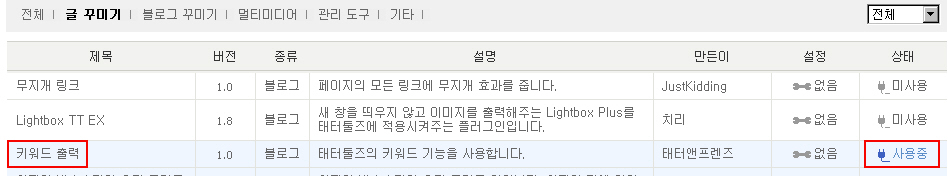
플러그인 > 플러그인 목록 중 글 꾸미기 카테고리의 "키워드 출력" 이라는 기능을 활성화합니다. (사용중으로 표시가 되어야 합니다.)

플러그인 추가도 완료했습니다.
이제 키워드가 제대로 출력이 되는지 확인해 보겠습니다.
다음과 같이 자신의 티스토리(혹은 태터툴즈를 사용하는 블로그 주소) 뒤에 keylog를 붙여 페이지가 제대로 보이는지 확인합니다. http://자신의 블로그(티스토리) 주소/keylog
(예 : http://blog.missflash.com/keylog)
키워드 목록이 잘 보인다면, 출력이 정상적으로 이뤄진 것입니다.
이제 메뉴에 "키워드"를 추가해 보겠습니다.
스킨 > 스킨편집 메뉴를 통해 skin.html 을 편집하겠습니다. (처음 편집하는 경우 경고창이 뜰 수 있는데 OK하시면 됩니다. ^^;)
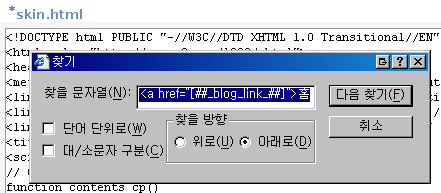
마우스로 skin.html의 제일 윗 줄을 클릭하신 후, Ctrl+F 버튼을 눌러 찾기 명령을 실행합니다.
창이 뜨면 아래 그림과 같이 "https://blog.missflash.com/"를 입력합니다.

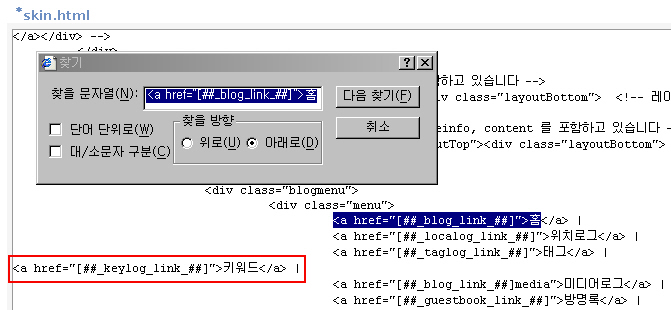
그러면 아래 그림과 같이 메인 메뉴를 찾을 것입니다. (스킨 코드에 따라 아래 그림과 일부 차이가 있을 수 있습니다.) 아래 그림과 같이 홈, 위치로그, 태그, 미디어로그, 방명록 등이 보이는 곳 중 적당한 곳에 (제 경우 태그 아래쪽에 추가했습니다.) 빨간 박스와 같이 "<a href="https://kaist.tistory.com/keylog">키워드</a> | "를 추가해 줍니다. "키워드"와 "|"는 자신의 skin.html 코드에 맞춰 적절하게 수정하셔도 됩니다.

이제 모두 완료되었습니다. ^_^
블로그의 메인 홈으로 가신 후 위에서 작성하신 키워드 메뉴를 클릭하시면 아래와 같이 새로운 창이 뜹니다. 클릭한 키워드를 포함하는 포스트가 있다면 아래와 같이 해당 포스트도 보입니다.

마지막으로 자신의 블로그 포스트를 대변하는 적절한 키워드들을 지속적으로 추가하셔서 방문자들이 쉽고 빠르게 자신의 블로그를 이용할 수 있게 하면 됩니다.
'Tip&Tech > Tistory' 카테고리의 다른 글
| 티스토리 2008 베타테스터로 선정되었습니다. ^_^; (0) | 2008.06.26 |
|---|---|
| 내가 티스토리 베타테스터가 되어야하는 이유 (0) | 2008.06.10 |
| [베타테스트 신청] 태터데스크 베타테스트를 신청합니다. ^^ (0) | 2007.04.25 |
| [초대장] 티스토리 초대장 드립니다. (댓글선착순 2분) (8) | 2007.04.15 |
| 티스토리에서 간편하게 위로가는 버튼을 달아보자! (1) | 2007.01.10 |