* 그동안, 몇몇 블로그에서 Snap Shots이라는 링크 미리보기 툴을 봤었는데... 별 효용성을 못 느끼다가 이제서야 한 번 달아봤습니다. ^_^;
* 이제서야 달게된 진짜 이유는 어떻게 다는지 알아보는게 귀찮아서 였는데... 오늘 이삼구님의 팔글( http://www.palgle.com/ )을 통해 신청하게 되었습니다.
* 이제서야 달게된 진짜 이유는 어떻게 다는지 알아보는게 귀찮아서 였는데... 오늘 이삼구님의 팔글( http://www.palgle.com/ )을 통해 신청하게 되었습니다.
최근의 추세처럼 회원가입이나 복잡한 절차는 필요없구요... 몇 번의 클릭만으로 쉽게 신청할 수 있습니다.
0 단계
먼저 Snap Shots 신청페이지( http://www.urlclip.net/snapshots 또는 바로가기 )로 이동합니다. ^^
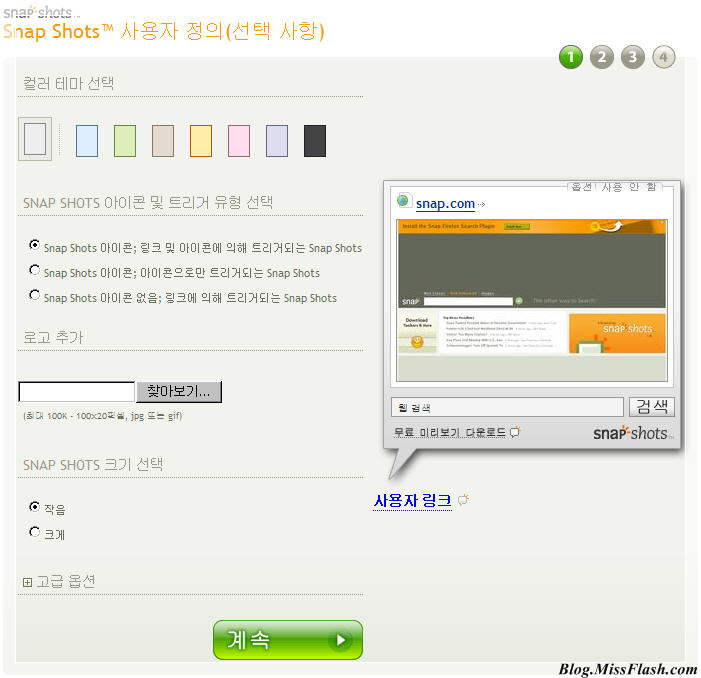
1 단계
- 컬러테마를 선택하신 후에...
- Snap Shot 아이콘 및 트리거 유형을 선택합니다. (그냥 기본으로 하시면 됩니다. ^_^)
- 로고가 있으신 분은 로고를 추가하시구요...(사이즈는 100x20보다 작아야 하고 포맷은 jpg나 gif로 하셔야 됩니다.)
- 기본적으로 보여줄 사이즈를 선택합니다.(작음, 크게)
- 고급옵션을 클릭하시면 세부설정을 하실수 있습니다. (언어, 검색상자, 외부/내부링크 미리보기 등)

다 하셨으면 계속 버튼을 클릭!
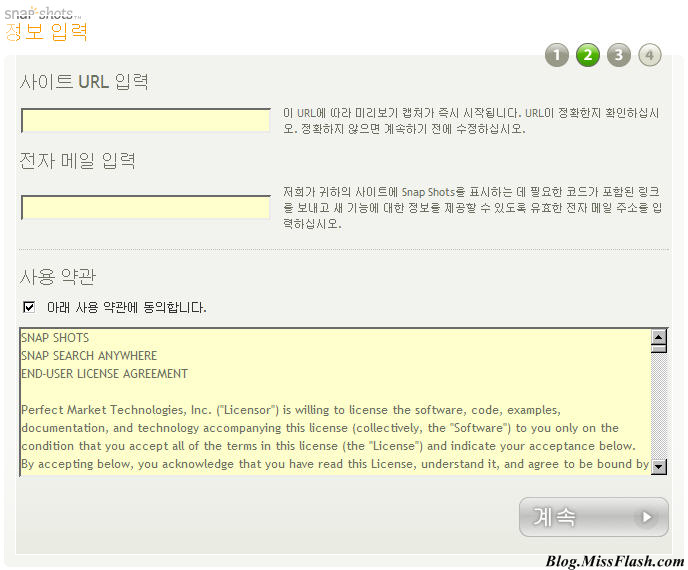
2 단계
- 사이트 URL을 입력하시고,
- 자신의 이메일을 입력합니다.
- 마지막으로 사용 약관의 동의에 체크를 합니다.

다 하셨으면 역시 계속 버튼 클릭!
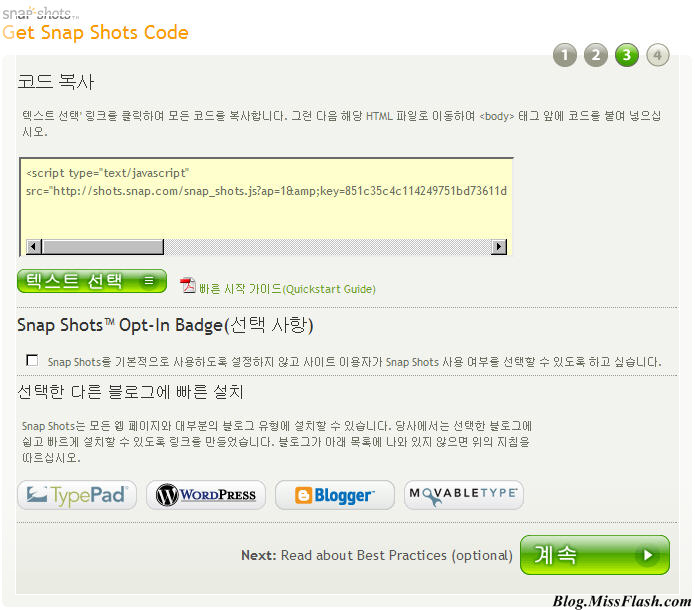
3 단계
- 아래쪽에 <script 로 시작하는 노란색 영역의 텍스트를 클릭하신 후에 코드를 복사합니다.
- Snap Shots을 기본적으로 사용하지 않을 것인지를 선택합니다. (그냥 넘어가셔도 됩니다.)

이제 한 단계 남았네요... 계속 버튼을 클릭합니다.
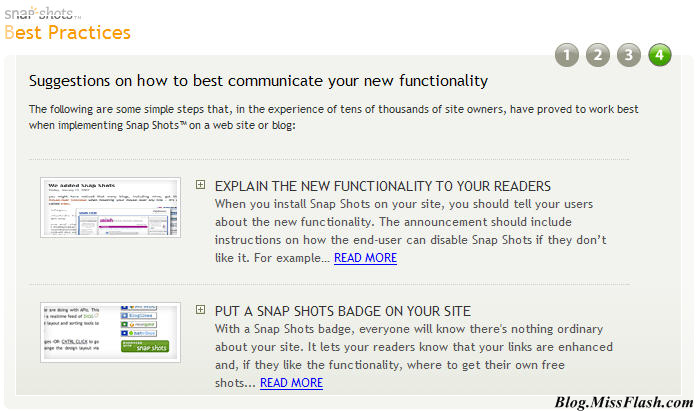
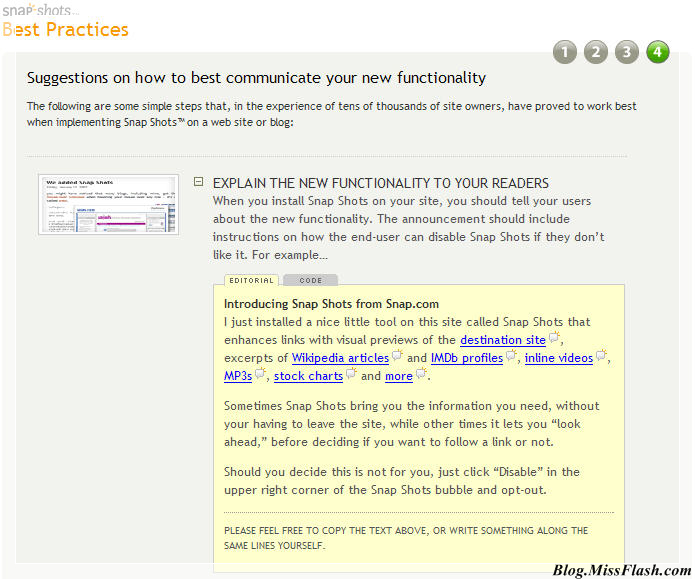
4 단계

- 자신의 블로그 독자들에게 Snap Shots의 추가되는 미리보기 기능을 알려주라고 하네요... 그리고 친절하게 소스까지 보여주네요... 혹시 미리보기를 보고싶지 않을 경우 "Disable"버튼을 클릭하면 된다고 합니다.

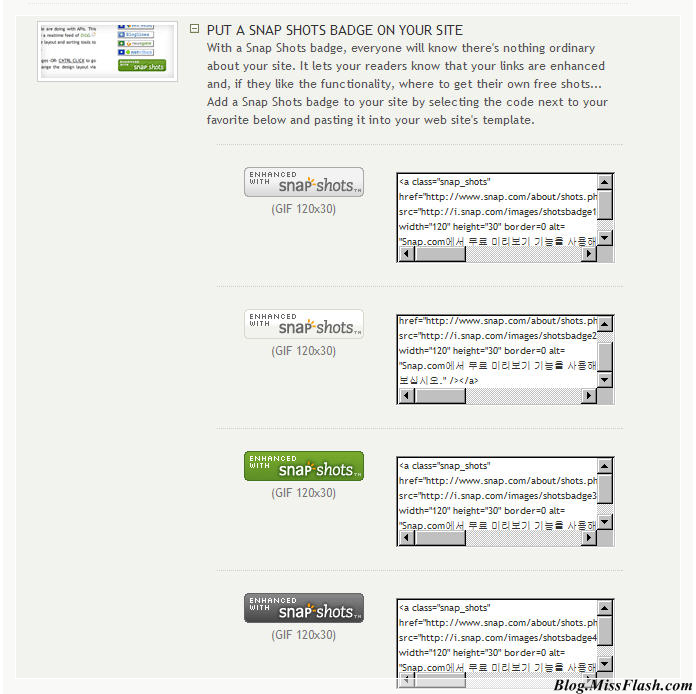
- Snap Shot 배너를 자신의 사이트에 추가하는 방법을 설명하고 있네요... 다양한 크기와 색상의 배너가 제공됩니다. ^^

모두 완료되었습니다. 이제 복사한 코드를 자신의 홈페이지나 블로그 소스에서 <body> 바로 위쪽 <head>와 </head>사이에 붙여주시면 됩니다. ^^
* Snap Shots 써볼수록 편리한 기능인 것 같네요 ^^;
'Tip&Tech > Web' 카테고리의 다른 글
| 사이트 패스워드 관리의 최강자 RoboForm vs. 알패스 (3) | 2007.07.26 |
|---|---|
| [팁] 자바 스크립트를 이용한 Input Text 입력글자 제한하기! (6) | 2007.07.21 |
| 유용사이트 소개 - URL을 짧은 주소로 줄여주는 사이트 (0) | 2007.03.21 |
| 플레이톡 1시간 사용기 (2) | 2007.03.13 |
| 자신의 블로그에 적합한 저작권라이센스를 달자! (0) | 2007.02.23 |


